ドラッグアンドドロップによるアプリ内メッセージの作成
ドラッグアンドドロップエディタを使用すると、ドラッグアンドドロップ編集エクスペリエンスを使用して、キャンペーンまたはキャンバスで完全にカスタムでカスタマイズされたアプリ内メッセージを作成できます。
サードパーティが作成した既存のカスタムHTML テンプレートまたはテンプレートを使用する場合は、ドラッグアンドドロップエディタで再作成する必要があります。
アプリ内メッセージがキャンペーンを使用して送信されるか、Canvasを使用して送信されるかは不明ですか?キャンペーンは単一の単純なメッセージングキャンペーンに適していますが、キャンバスは複数ステップのユーザジャーニーに適しています。メッセージを作成する場所を選択したら、ドラッグアンドドロップのアプリ内メッセージを作成する手順に進みます。
前提条件
SDK要件
| 最小SDK バージョン | 推奨SDK バージョン |
|---|---|
More information on minimum SDKs
ドラッグアンドドロップエディタを使用して作成されたメッセージは、最低限のSDK バージョンのユーザーにのみ送信できます(上記の表を参照)。ユーザがアプリケーションを更新していない(つまり、古いSDK バージョンである) 場合は、アプリ内メッセージは受信されません。
ドラッグアンドドロップエディタで使用可能なすべての機能を活用するには、SDK を推奨されるSDK バージョンに更新します。これにより、以下の追加機能を利用できます。
- メッセージを消さないテキストリンク
- プッシュプライマーを要求するボタンアクション
以下に、これらの機能に対する個々の最小SDK 要件の概要を示します。
| テキストリンク* | 要求プッシュプライマー| | ——————————————————————- | —————————————————————————– | (+{::nomarkdown})
* URLにリダイレクトするリンクをアプリ内メッセージに含め、エンドユーザーが指定された最小SDKバージョンにない場合、リンクをクリックするとメッセージが閉じ、ユーザーはフォームを送信するためにメッセージに戻ることができません。
その他の前提条件
- Web SDK の場合、初期化オプション
allowUserSuppliedJavascriptはtrueに設定する必要があります。enableHtmlInAppMessagesオプションもこれらのメッセージの機能を許可しますが、非推奨であり、allowUserSuppliedJavascriptに更新する必要があります。 - Googleタグマネージャを使用している場合は、GTM構成で”Allow HTML In-App Messages”を有効にする必要があります。
ステップ 1:アプリ内メッセージの作成
新しいアプリ内メッセージまたはキャンバスステップを作成し、編集経験としてドラッグアンドドロップエディタを選択します。
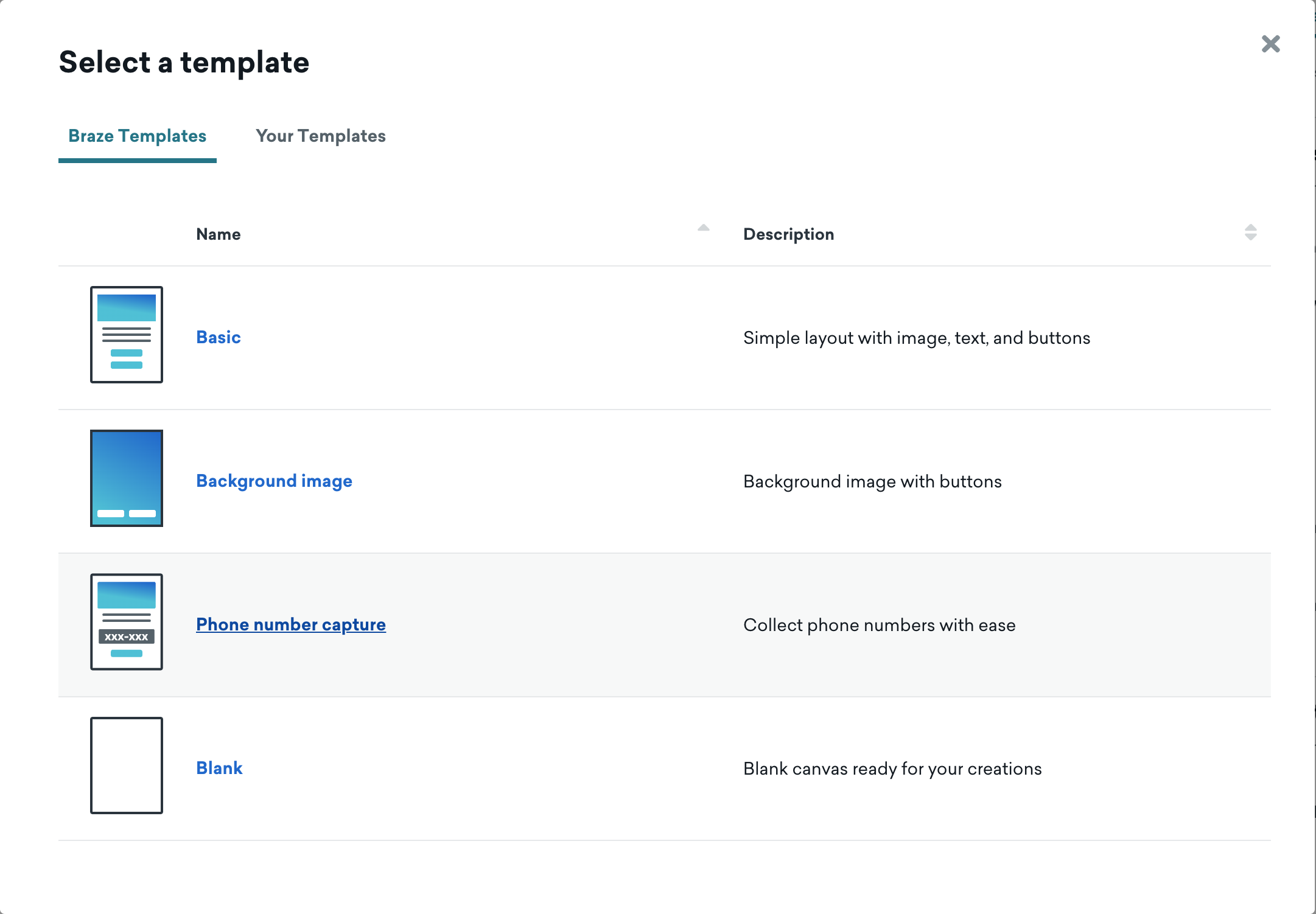
ステップ 2:テンプレートを選択
編集経験としてドラッグアンドドロップエディタを選択した後、次の操作を選択できます。
- 空のモーダル・テンプレートから始める
- ブレーズドラッグアンドドロップのアプリ内メッセージテンプレートの使用
- 保存したドラッグアンドドロップのアプリ内メッセージテンプレートを選択します
Build messageをクリックして、ドラッグアンドドロップエディタでアプリ内メッセージのデザインを開始します。
{: style=”max-width:75%”}
ダッシュボードのTemplates セクションからすべてのテンプレートにアクセスすることもできます。
ステップ 3:ページの追加(オプション)
アプリ内メッセージにページを追加すると、オンボーディングフローやウェルカムジャーニーなど、順次フローをガイドできます。BuildタブのPagesセクションからページを管理できます。
アプリ内メッセージにページを追加する機能は、初期アクセスです。マルチページ・イン・アプリ・メッセージの早期アクセスに関心がある場合は、Braze アカウント・マネージャにお問い合わせください。

アプリ内メッセージは、デフォルトでは1 ページで始まります。新しいページを追加するには:
- + Add pageをクリックします。
- カスタムテンプレートまたはろう付けテンプレートのリストから選択します。
- ページに意味のある名前を付けます。これにより、ページを一緒に接続するときに役立ちます。
アプリ内メッセージごとに最大10 ページを追加できます。
既存のページを複製するには:
- リストのページにマウスポインタを置き、 を選択して、その他のオプションを開きます。
- Duplicateをクリックします。
- ページに意味のある名前を付けます。これにより、ページを一緒に接続するときに役立ちます。
ページを削除または名前変更するには:
- リストのページにマウスポインタを置き、 を選択して、その他のオプションを開きます。
- RenameまたはDeleteを選択します。
ステップ3a:ページ同士をつなぐ
複数ページのアプリ内メッセージはシーケンシャルです。これは、ユーザがフローの次のページに移動するためにタップまたはクリックすることでメッセージを操作することを意味します。
ページ同士を接続するには:
- 開始ページを選択します。
- キャンバスでボタンまたはイメージ要素を選択します。
- クリック時の動作をページに移動します。
- 最初のページからリンク先のページを選択します。
- すべてのページがリンクされるまで続けます。

ページが他のページにリンクされていない場合、メッセージは起動できません。
ユーザーはいつでもメッセージを終了するためにX ボタンを押すことができます。このボタンは取り外せません。
ステップ 4: アプリ内メッセージの構築とデザイン
ここにあなたのメッセージが、ブランドのサインスタイルの服を着て、滑走路を支えてしまうところがあります。
ステップ 5: アプリ内メッセージのテスト
Preview & Test セクションでは、さまざまなデバイス間でアプリ内メッセージをプレビューし、テストメッセージをデバイスに送信できます。ここでは、ドラッグアンドドロップのアプリ内メッセージキャンペーンのすべてのプラットフォームで詳細が揃っていることを確認できます。キャンペーンを送信する前にアプリ内メッセージを常にテストして、ユーザの視点から最終メッセージがどのように見えるかを視覚化するのに役立てることが非常に重要です。
ユーザとしてのプレビューメッセージ
コンテンツテストグループまたは個々のユーザーにテストを送信するには、送信前にテストデバイスでpush を有効にする必要があります。
Preview & Test タブから、ユーザのようにメッセージをプレビューできます。特定のユーザー、ランダムなユーザー、またはカスタムユーザーを作成できます。
- ランダムユーザー:ろう付けは、データベースからユーザーをランダムに選択し、その属性またはイベント情報に基づいてアプリ内メッセージをプレビューします。
- ユーザーの選択:電子メールアドレスまたはexternal_idに基づいて、特定のユーザーを選択できます。アプリ内メッセージは、そのユーザーの属性とイベント情報に基づいてプレビューされます。
- カスタムユーザー:ユーザーをカスタマイズできます。Braze は、使用可能なすべての属性とイベントの入力を提供します。プレビューメールに表示したい情報を入力できます。
テストチェックリスト
- 異なるデバイスでメッセージをテストしましたか?
- 画像とメディアが表示され、期待どおりに動作しますか?
- 液体は期待どおりに機能しますか?液体が情報を返さない場合、デフォルトの属性値を考慮していますか?
- あなたのコピーは明確で、簡潔で、正しいですか?
- あなたのボタンは、どこに行くべきかをユーザーに指示しますか?
よくある質問
ボディクリックが分析ページに表示されないのはなぜですか?
ドラッグアンドドロップエディタで作成されたアプリ内メッセージのボディクリックは自動的に収集されません。詳細については、iOSおよびAndroidのSDK 変更ログを参照してください。
ボタンのクリックに基づいてセグメント化できますか?
はい、メッセージ内の最大2 つのボタンのボタンクリックに基づいてセグメント化できます。これを行うには、ボタンのIdentifier for Reporting を”0”および”1”に設定します。これは、それぞれセグメンテーションフィルタ”クリックしたアプリ内メッセージボタン1”および”クリックしたアプリ内メッセージボタン2”に対応します。
カスタムHTML またはJavaScript を使用してアプリ内メッセージをカスタマイズしたり、既存のHTML メッセージをエディタに転送したりできますか?
既存のHTML メッセージをエディタに直接転送することはできませんが、未加工のHTML、CSS、およびJavaScript をカスタムコードブロックに挿入することはできます。カスタムコードブロックを使用して、サードパーティ製のビデオや、Connected Content や条件文などの高度なリキッドを埋め込むことができます。
アプリ内のスライドアップメッセージを作成するにはどうすればよいですか?
現在、エディタはモーダルメッセージとフルスクリーンメッセージのみに制限されています。メッセージスタイルパネルのメッセージコンテナセクションで表示タイプを切り替えることができます。
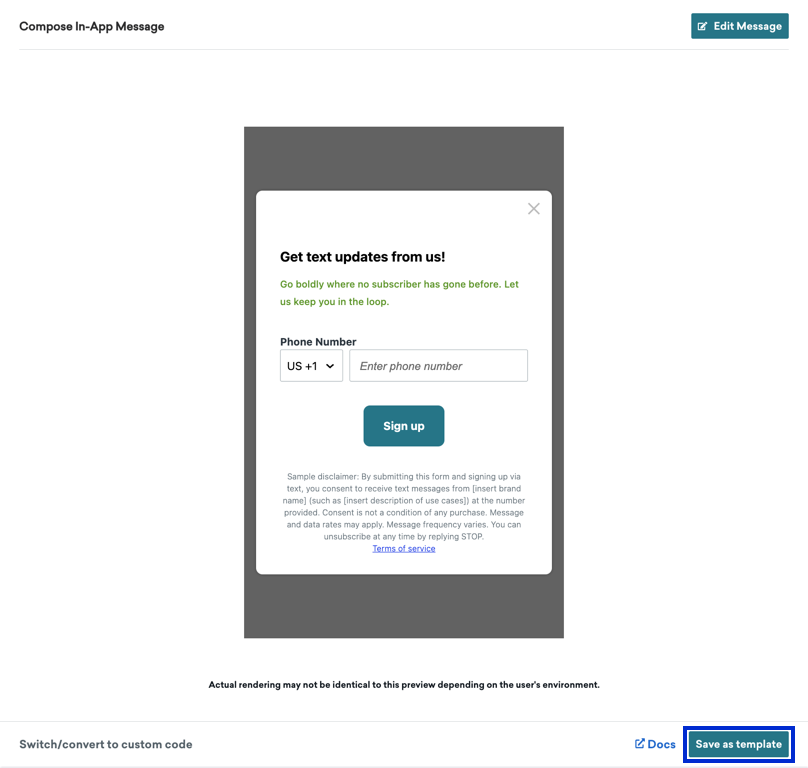
キャンペーンまたはキャンバス内に作成した後、アプリ内メッセージをテンプレートとして保存できますか?
はい。今後のキャンペーンまたはキャンバスステップで再使用するアプリ内メッセージについては、テンプレートとして保存ボタンを使用してカスタムテンプレートとして保存できます。これは、エディタを終了した後で使用できます。テンプレートとして保存する前に、まずキャンペーンを起動するか、またはドラフトとして保存する必要があります。

また、Templates> In-App Message Templatesにナビゲートして、アプリ内メッセージテンプレートを作成して保存することもできます。
 GitHub でこのページを編集
GitHub でこのページを編集